<インスタントWebでの共有>
| ファイルメーカーProはファイルメーカーPro同士の共有でのホストやクライアントと機能する他、IEやSafariなどのブラウザからファイルメーカーProのデータベースにアクセスを可能とするインスタントWeb機能が付いています。設定をオンにするだけで有線や無線LANで接続されたパソコンやブラウザが搭載されているiPhoneやiPod
touchから最大で5台まで同時アクセス可能です。iPod touchは薄くて携帯も便利なので、より機動力のあるデータベースへのアクセス端末として有効だと思います。ここではiPhoneやiPod
touch用の作成方法などを簡単にご説明してみたいと思います。 ※同時アクセスが5台を超えて通信が必要な場合はFileMaker Server Advancedのソフトが必要になり、Webサーバーを用意する必要があるなど、ファイルメーカーProのように簡単には公開出来なくなってしまいます。 ※また無線LANでインスタントWebを利用してデータベースにアクセスする場合はセキュリティなどを強化しましょう。 |
■インスタントWeb共有を可能にするには

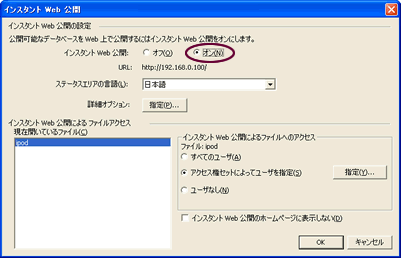
ファイルメーカーProでは起動して、「共有設定」→「インスタントWeb公開」を
開いて、「オン」を選択するだけでWeb公開出来ます。
※起動しているパソコンでファイアウォールなどを設定している場合は
80番もしくは591番ポートなどを開く必要があります。
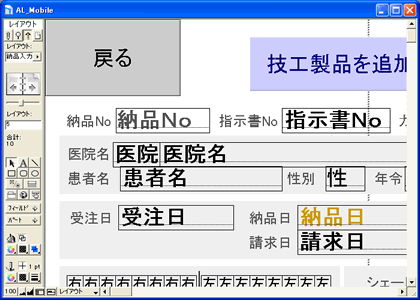
■iPhone/iPod touch用のレイアウトを作成するには

iPod touchのSafariで最小表示した場合は幅980ピクセル、高さ1090ピクセル
前後での範囲で表示となりますので、この範囲内でレイアウトを作成します。
出来るだけ拡大、縮小はしないように操作したいので上記範囲内で操作
しやすいように設計すると使いやすいシステムになると思います。
※iPod touchのSafariではスクロールの概念がありませんのでポータルなどで
必要表示行数以上のレイアウトを用意してスクロールバーは非表示にします。
※iPod touchのSafariで表示した場合は左のステータスエリアは操作し辛いので
ステータスエリアは下記のように起動スクリプトで非表示にして、ロックすること
操作しやすい操作系を準備してあげましょう。
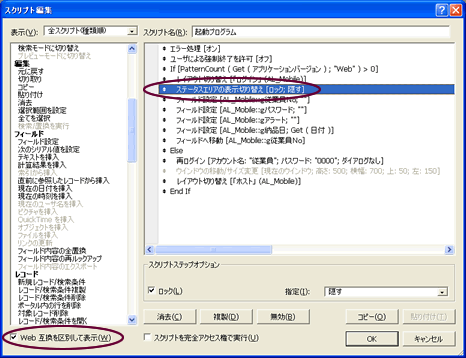
■iPhone/iPod touch用のスクリプトを作成するには

Webアクセスする場合のスクリプトを作成する場合は上記にように「Web互換を区別して表示」
にチェックを入れると、Webでは動作しないスクリプトはグレーアウトして区別できます。
また起動時に実行するスクリプトで「ステータスエリアの表示切り替え」を隠すにして
ロックします。隠す場合は必要な機能のボタンを全て用意してください。
■iPhone/iPod touchでアクセスしてみましょう。
 一番上の図の中のURLに表示されているアドレスを Safariを起動して入力した後に、インスタントWeb公開 の画面で公開されているファイルを選択すると 上記のログイン画面が開くように設定しています。 |
|

|
| iPod touchではダブルタップでそのパートが拡大されたり、縮小されたりできますので、レイアウトを設計する場合はブロックごとに作成したほうが使いやすくなります。iPod touchなどのSafariはパソコンのブラウザとは若干動作が違う部分もありますので実際にiPod touchなどでアクセスして何度かテストを繰り返して使いやすいシステムにすると良いでしょう。 |

